Как встроить ментальную карту на свой сайт в виде виджета?
06 марта 2022
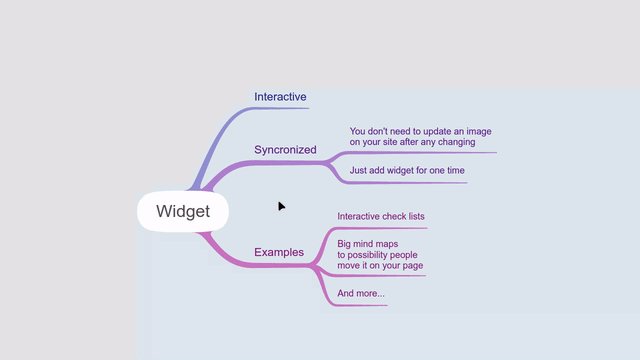
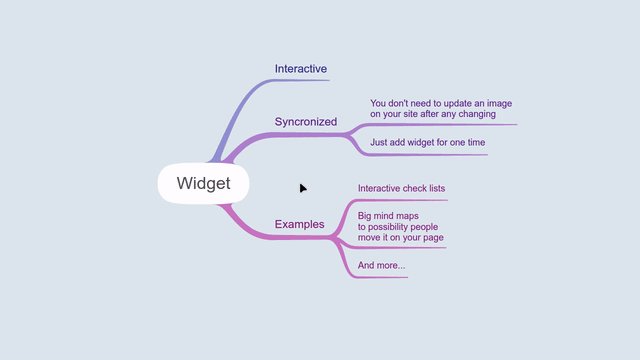
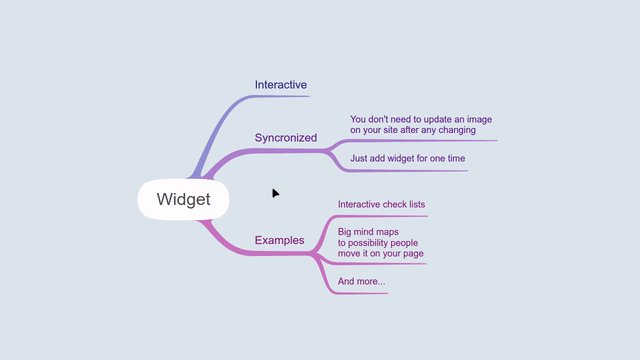
Пример

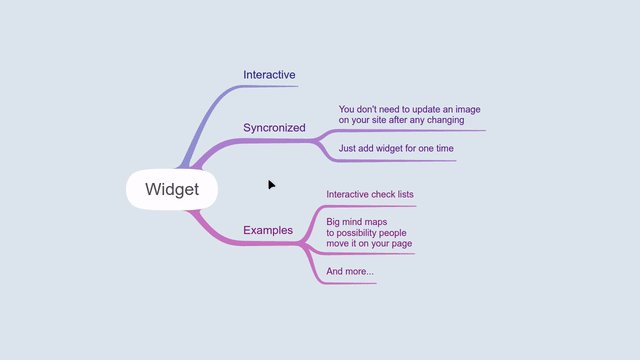
Попробуйте поперемещать карту, посворачивать и поразворачивать ветки:
Таким образом вы можете разместить на своем сайте карту, которая не помещается в экран.
Инструкция (видео версия)
Инструкция (текстовая версия)
В настоящее время конструктор кода находится в стадии разработки. Однако вы можете создать код вручную.
Для этого:
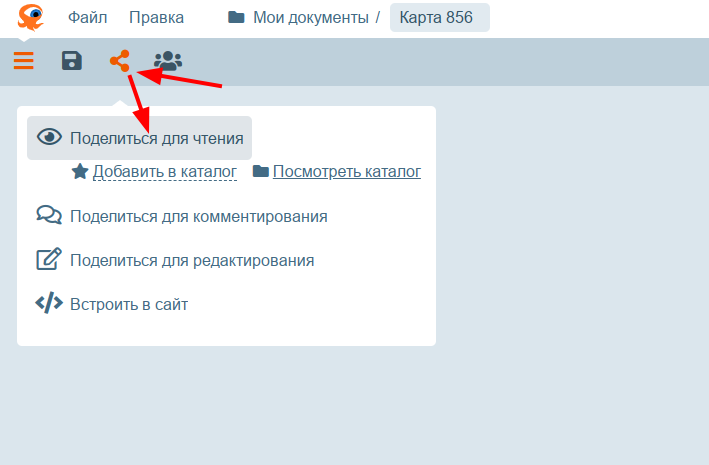
1. Создайте ментальную карту и поделитесь ею для чтения
Если у вас еще нет ментальной карты на IOctopus, вы можете ее создать по этой ссылке:
https://mind-map-online.ru/new

2. Скопируйте ссылку в блокнот и добавьте необходимые параметры
Например:
https://ioctopus.online/____Widget__read-only____ae06464c14af8a4449d1bac198678ba1?panelMain=0&menubar=0&freezePanels=1&scrollable=0
Обратите внимание
- За ссылкой следует ?, затем параметры
- Параметры разделяются знаком &
Доступные опции
menubar=0- убрать менюpanelMain=0- убрать главное менюpanelThemes=0- убрать меню темpanelIcons=0- убрать меню иконокpanelIcons=open- принудительное открытие панели значков (при доступе для редактирования)panelColors=0- убрать меню цветовpanelColors=open- принудительное открытие панели цветов (при доступе для редактирования)freezePanels=1- запретить открытие/закрытие панелекroundedPanels=1- закругленные углы на панелькахscrollable=0- отключить прокрутку картыisolate=1- пользователи будут редактировать каждый свою версию вашего файла, в противном случае пользователи будут редактировать один и тот же файлplatformMask=IMAGE_URL- маска, которая может быть использована для обрезки карты. Пример маски изображения, Пример a обрезанной ментальной карты.
3. Вставьте ссылку в <iframe> и разместите на своем сайте
Шаблон:
<iframe
width="100%"
height="500"
border="0"
scrolling="no"
style="border: none;"
src="THE_LINK"
></iframe>
Где THE_LINK - это ссылка, которую вы сделали в блокноте.
Например:
<iframe
width="100%"
height="500"
border="0"
scrolling="no"
style="border: none;"
src="https://ioctopus.online/____How_to_make_a_mind_map__editable____b5f8cb61b9742e7723e635a7e4d23e57?menubar=0&panelMain=0&panelThemes=0&panelIcons=0&panelColors=open&freezePanels=1&isolate=1&scrollable=0&roundedPanels=1&platformMask=https://ioctopus.online/wp-content/themes/app/blog/how-to-make-a-mind-map/mask4.svg"
></iframe>
Смотрите также
Как освоить все ключевые нюансы создания ментальных карт за 10 минут? А главное - освоить на годы. Так, чтобы вам не пришлось к этому возвращаться.
Составить свою первую карту легко с помощью быстрых интерактивных заданий из этой статьи.
Когда есть смысл, мы злостно нарушаем правило дизайна: "в интерфейсе всё должно быть очевидно". Но какой в этом может быть смысл? A cмысл в том, чтобы...