Хештеги
Этот плагин дает вам возможность:
- добавлять хэштеги в ментальные карты
- отображать только ветки с определенными хэштегами (остальные скрывать)
- при повторном добавлении выбирать хэштеги из списка
- использовать эмодзи в хэштегах
- поделиться файлом так, чтобы были открыты только определенные веткиs
Примеры

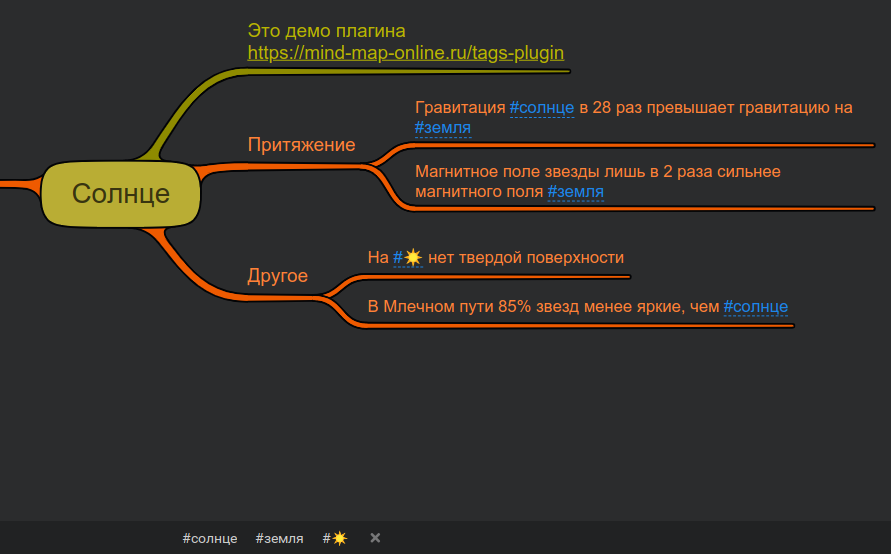
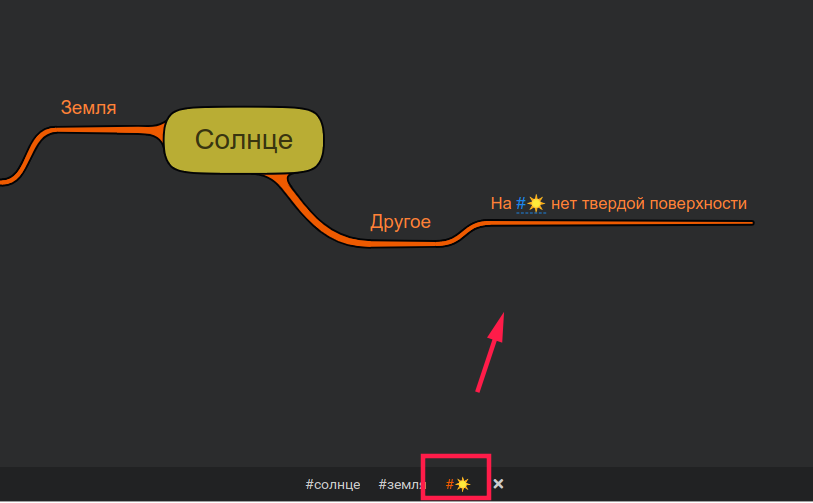
Отображение веток только с выбранными тегами:

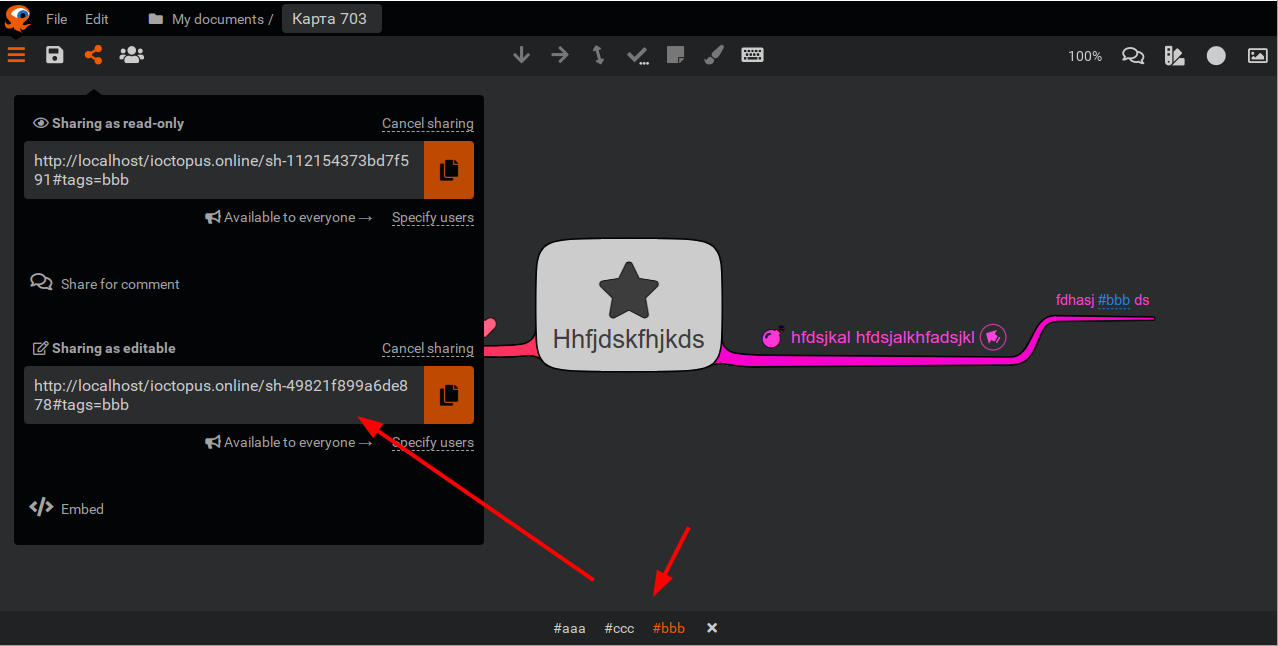
Как поделиться файлом с уже выбранными тегами:
- Выберите теги.
- Не передвигая платформу нажмите на Поделиться.
- Скопируйте ссылку (создайте ее при необходимости) и поделитесь ею.

Установка (стандартный плагин)
- Откройте ментальную карту и нажмите
~(или Файл Плагины) - Найдите плагин с названием "Tags"
- Выберите его

Если вы поделитесь ментальной картой, у других пользователей этот плагин установится автоматически, им не придется для этого ничего нажимать.
Как изменить плагин
Для тех, кто знает JavaScript.
- Скачайте плагин
- Измените скаченный файл в текстовом редакторе
- Также поменяйте имя плагина
- Откройте ментальную карту и нажмите
~(или Файл Плагины) - Выберите отредактированный файл с помощью кнопки

Поделиться
Комментарии
Но есть несколько вопросов/замечаний/пожеланий.
Это баг или фича? Можно ли сделать так, чтобы при первом нажатии на любой из хештегов состояние каждого из узлов (открыт или закрыт) запоминалось, и при нажатии на "крестик" восстанавливалось?
Вообще, есть ли у вас кнопка "схлопнуть все ветви"?
Если отключить плагин — карта возвращается в исходное состояние и становится управляемой.
То есть это баг. По крайней мере, это бывает в Google Chrome под Windows 10.
Вопрос: можете сделать так, чтобы при обращении к этому плагину в URL карты добавлялись бы указания на выбранные хэштеги?
Это решает половину моих задач, а вторая половина — это желание показать другому человеку именно несколько ветвей карты, выбранные с помощью хэштега (или нескольких хэштелов),
так что очень прошу сделать такую фичу.
КОГДА ПО ТЕГУ НАДО ОТОБРАЖАТЬ БОЛЬШОЙ УЧАСТОК ВЕТВИ ДЕРЕВА:
- ставить тег не на каждом элементе этого участка ветви,
- а только на корневом элементе этого участка ветви.
.
Это можно сделать, например, так:
- тег "#" позволяет отображать только те элементы дерева, который содержат такой тег
- тег "##" позволяет отображать и те элементы дерева, который содержат такой тег, и все дочерние по отношению к ним элементы
- все теги обозначаются одинаково, "#",
- но при этом внизу, рядом с кнопками тегов, появляется переключатель "отображать все дочерние элементы".
назвать переключатель в стиле "отображать и те элементы дерева, который содержат такой тег, и все дочерние по отношению к ним элементы",
но для экономии места,
поскольку переключатель этот будет рядом с кнопками тегов и появляться он будет только при наличии в карте хотя бы одного тега,
на мой взгляд можно назвать кнопку лаконично
"отобразить/скрыть дочерние элементы",
а полное описание кнопки отображать, например, во всплывающем облачке.
Для начала -- самое то. А там видно будет, нужно ли усложнять или хватит и такого функционала.
Заранее благодарю.